GoodData Dashboard Plugins enable builders to customise GoodData Dashboards based on their particular person wants or enterprise targets. If you wish to develop your individual plugin, verify the tutorial.
Notice: Missed the fourth article on this sequence masking our Polar Space Chart plugin? Learn it right here.
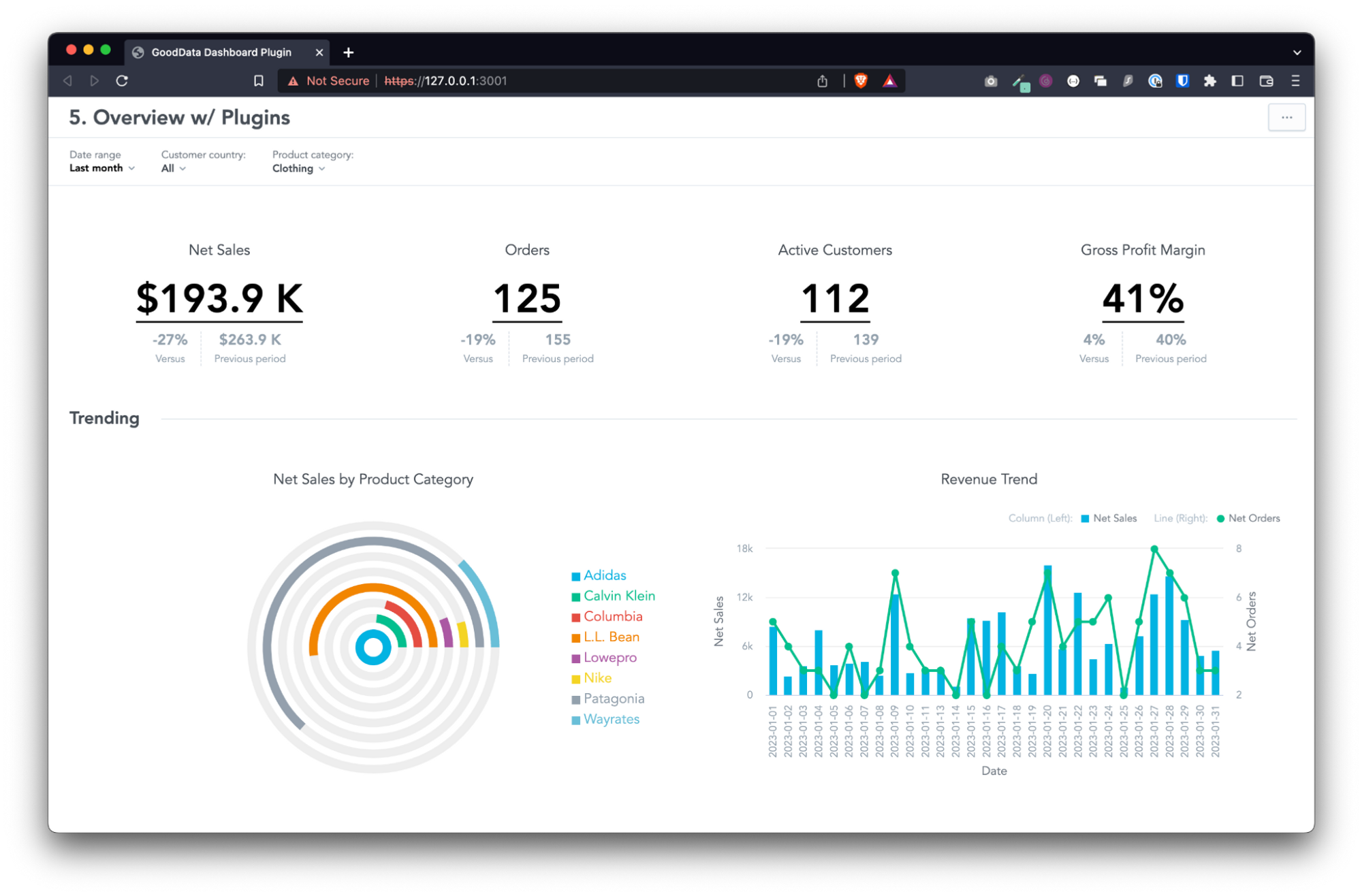
This text describes the Radial Bar Chart plugin, which is an information visualization device that shows knowledge in a round method, utilizing bars that radiate outwards from a central level. It is basically a variation of a conventional bar chart, however as a substitute of horizontal or vertical bars, the bars lengthen from the middle outwards in numerous instructions. Every bar’s size represents the worth of a selected class, and the angle across the circle represents completely different classes or segments. The sort of chart is beneficial for evaluating values throughout a number of classes in a visually participating and space-efficient means. It is generally utilized in knowledge evaluation, particularly when coping with cyclical or periodic knowledge units.

Create Your Radial Bar Chart Plugin
If you wish to create your individual Radial Bar Chart plugin, beneath are the steps to do it.
Step 1: Clone dashboard-plugin-examples repository
git clone https://github.com/gooddata/gooddata-dashboard-plugins.git
Step 2: Navigate to radial_bar_chart_plugin
cd radial_bar_chart_plugin
Step 3: Set setting variables
Be sure to have your .env and .env.secrets and techniques recordsdata with the right values. After you clone the repository, you will notice a .env.secrets and techniques.template file within the radial_bar_chart_plugin folder. You will have to take away “template” from the filename to arrange every thing appropriately.
For .env, you will have to outline 4 variables:
# GoodData backend (code identify)
BACKEND_TYPE=tiger
# GoodData host
BACKEND_URL=
# GoodData workspace id
WORKSPACE=
# GoodData dashboard id
DASHBOARD_ID=
If you happen to open a GoodData dashboard, yow will discover the BACKEND_URL, WORKSPACE_ID, and the DASHBOARD_ID within the URL like this:
https://<BACKEND_URL>/dashboards/#/workspace/<WORKSPACE_ID>/dashboard/<DASHBOARD_ID>
For .env.secrets and techniques, you will have just one variable:
# GoodData API token
TIGER_API_TOKEN=
Examine the Create an API token documentation for extra data.
Step 4: Examine dependencies
Ensure that the dependencies within the package deal.json file are aligned with the model of the SDK dashboard element you employ in your mission (in case you are embedding the dashboards with the GoodData SDK).
{
...
"@gooddata/sdk-ui-dashboard": "^9.2.0" <-- should match within the plugin and your mission
...
}
Step 5: Construct a manufacturing model
Construct a manufacturing model of the plugin utilizing the command npm run build-plugin, or yarn build-plugin. If in case you have already constructed this plugin, first delete the dist folder.
Step 6: Add the constructed plugin
Add the constructed plugin to your internet hosting. GoodData doesn’t present internet hosting in your plugin builds. Once you construct your plugin, you need to host it your self in a publicly out there location supporting HTTPS.
Additionally, be certain the internet hosting of your plugin is included within the allowed plugin hosts by CSP Coverage (documentation).
Step 7: Create plugin metadata object
Create a plugin metadata object utilizing the npm run add-plugin or yarn add-plugin command. For extra data, run the npm run add-plugin –assist or yarn add-plugin –help command.
Copy the plugin object-id famous within the console output for the subsequent step.
Step 8: Hyperlink the plugin to the dashboard
Run the npm run link-plugin
Give It a Strive
If you wish to strive dashboard plugins, take a look at our free trial. If you need to debate dashboard plugins or no matter you might have in your thoughts, attain out to us on our group Slack.
Why not strive our 30-day free trial?
Absolutely managed, API-first analytics platform. Get instantaneous entry — no set up or bank card required.
