GoodData affords a variety of developer instruments that enable builders from around the globe to construct their analytics functions. The next articles will present you how one can leverage GoodData.UI that helps you embed and visualize your knowledge or create customized visualizations with frequent frontend frameworks like Angular, Vue.js, React.js, Subsequent.js, and so on.
Structure
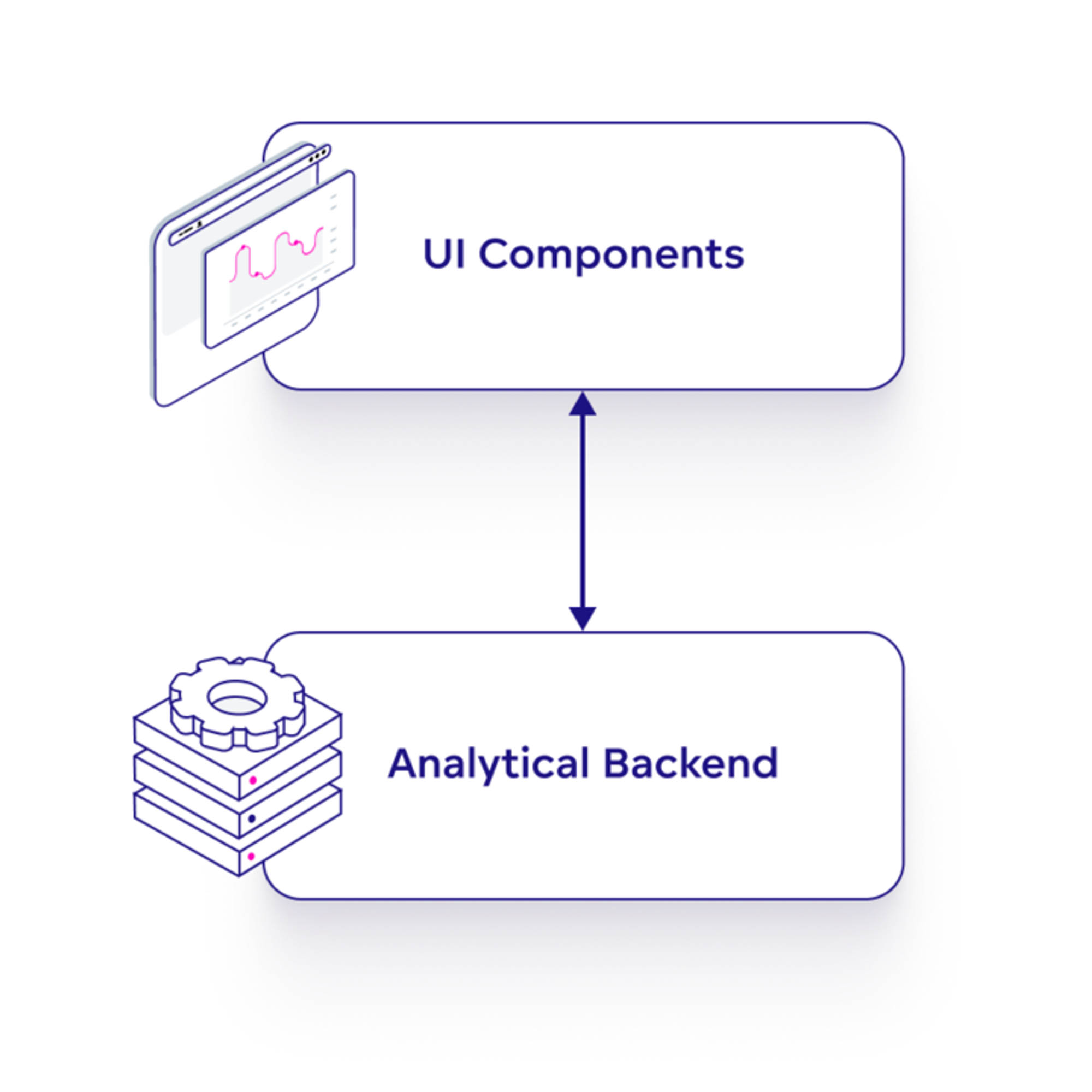
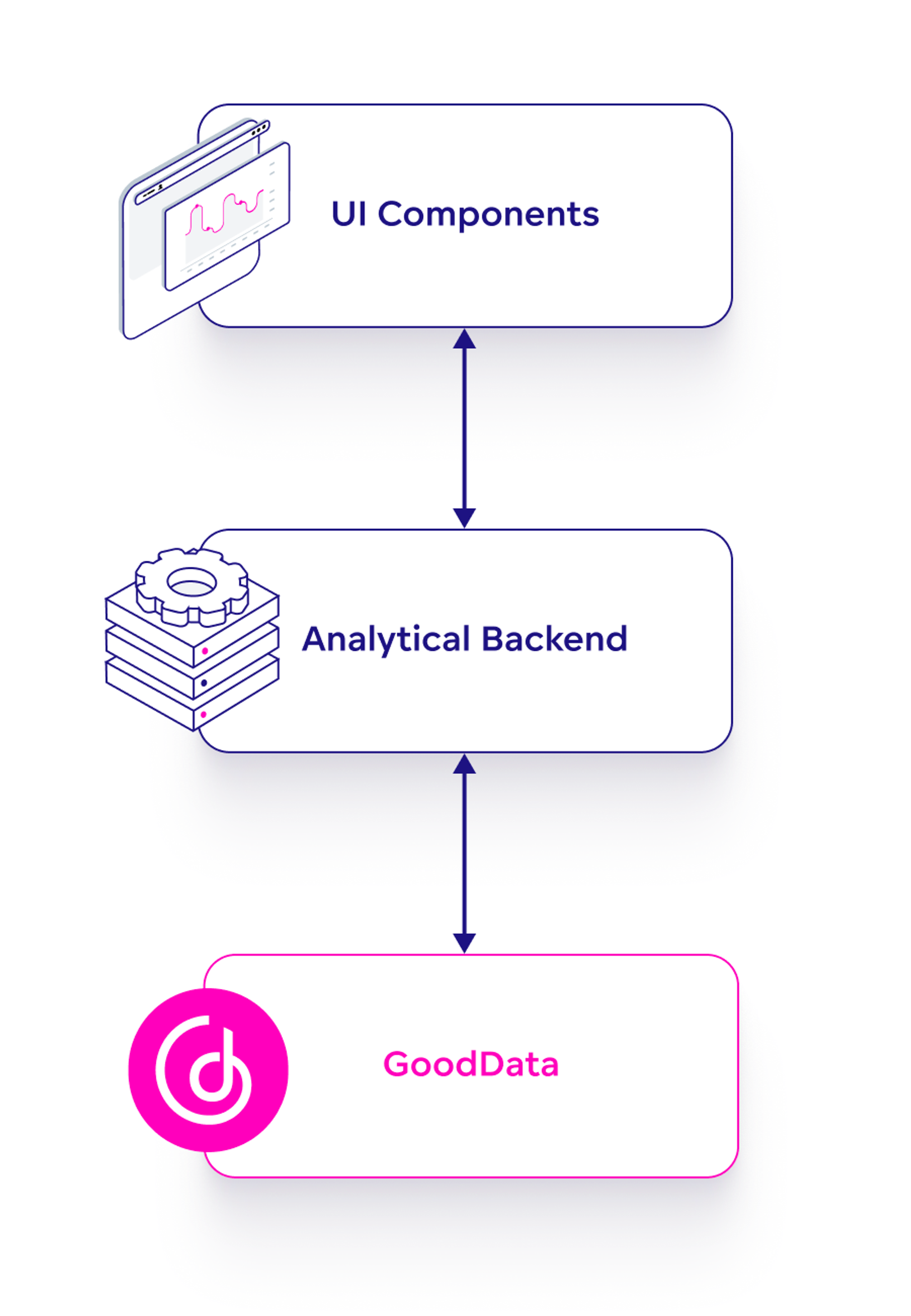
GoodData.UI follows the rules of the layered structure and attracts a clear line between the completely different UI elements and the backend server that calculates the info to render. The UI elements combine with a backend server by an interface that we name Analytical Backend.

The Analytical Backend is a Service Supplier Interface (SPI) with clearly described contracts. GoodData.UI comes with a full implementation of the Analytical Backend SPI for the GoodData platform and a full implementation for GoodData Cloud.

The rationale for this structure is the necessity to develop backend-agnostic functions, which is crucial for supporting each the GoodData platform and GoodData Cloud.
Use Instances
You should use GoodData.UI in a number of completely different use circumstances. Let’s briefly contact every of them within the following chapters!
Net Parts
GoodData features a Net Parts library that you may import into your utility to embed dashboards or particular person insights. This utilization is for easy use circumstances and is nice if you do not want to customise it. The Net Parts library is a skinny wrapper across the InsightView and Dashboard elements, however it retains the embedding straightforward as it’s framework-agnostic!
<script kind="module" src="https://instance.gooddata.com/elements/my-workspace-id.js?auth=sso"></script>
<gd-dashboard dashboard="my-dashboard-id"></gd-dashboard>
<gd-insight perception="my-insight-id"></gd-insight>
The Net Parts library is utilizing GoodData.UI underneath the hood: it’s loading React and all the required dependencies. Nonetheless, it runs in an remoted scope that won’t battle with different JavaScript operating in your app.
React
Probably the most simple factor is to make use of GoodData.UI React elements. GoodData.UI comes with pre-built elements that you should utilize straight in your net utility and customise in accordance with your necessities. Regardless that the prerequisite is to make use of React in your net utility, it’s also possible to use React Parts with completely different frameworks like Angular, Vue.js, and so on. (as you will note within the sequence that may observe up after this text).
<InsightView perception="my-insight-id" />
Tip: examine all visible elements that you should utilize! Additionally, you should utilize all these visible elements as Net Parts.
REST API Shoppers
You’ll be able to leverage REST API Shoppers in the event you simply want knowledge from GoodData and don’t wish to use any visible elements (both Net Parts or React Parts). GoodData.UI supplies a option to retrieve knowledge from the GoodData straight. You’ll be able to combine the info into your customized frontend utility or switch it to your Node.js backend utility.
const backend = tigerFactory();
// The execution can be accomplished for single measure and on granularity of single attribute.
const measuresAndAttributes = [Md.$AvgDailyTotalSales, Md.LocationState];
// This filter tells backend to calculate knowledge only for the listed states.
const filter = newPositiveAttributeFilter(Md.LocationState, ["California", "Texas", "Oregon"])
// This type definition tells backend to type the outcome by worth of the $AvgDailyTotalSales
const type = newMeasureSort(Md.$AvgDailyTotalSales, "desc");
// The size specify how one can slice and cube the outcome. On this instance the outcome can be two dimensional
// and resemble a desk. There can be one row for every state and in every row there can be one columns for measure.
const dimensions = newTwoDimensional([Md.LocationState], [MeasureGroupIdentifier]);
const outcome = await backend
.workspace("workspace_id")
.execution()
.forItems(measuresAndAttributes, [filter])
.withSorting(...type)
.withDimensions(...dimensions)
.execute();
const firstPage = await outcome.readWindow([0, 0], [10, 10]);
const allData = await outcome.readAll();
Conclusion
This text is the introduction to a weekly sequence that describes the combination of GoodData.UI with completely different front-end frameworks. The subsequent a part of the sequence will dive proper into the combination of GoodData.UI with Vue.js. Within the meantime, you may examine the repository with all of the examples (up to date weekly): gooddata-frontend-integrations.
If you wish to strive GoodData, please register for our free trial. Additionally, you may learn extra details about GoodData.UI within the documentation.
Why not strive our 30-day free trial?
Absolutely managed, API-first analytics platform. Get prompt entry — no set up or bank card required.
