Ethereum just isn’t meant to be a platform to construct esoteric good contract purposes that require a STEM diploma to know, nevertheless it goals to be one pillar of a unique structure for purposes on the world broad internet. With this submit we’ll attempt to elucidate how this may be executed and provides some primary examples on easy methods to begin constructing a decentralized app.
Who is that this for?
This textual content is meant at those that have a primary understanding of internet expertise and easy methods to construct a easy javascript and html app, and need to convert these expertise into constructing apps for the Ethereum ecosystem.
How can apps run with out servers?
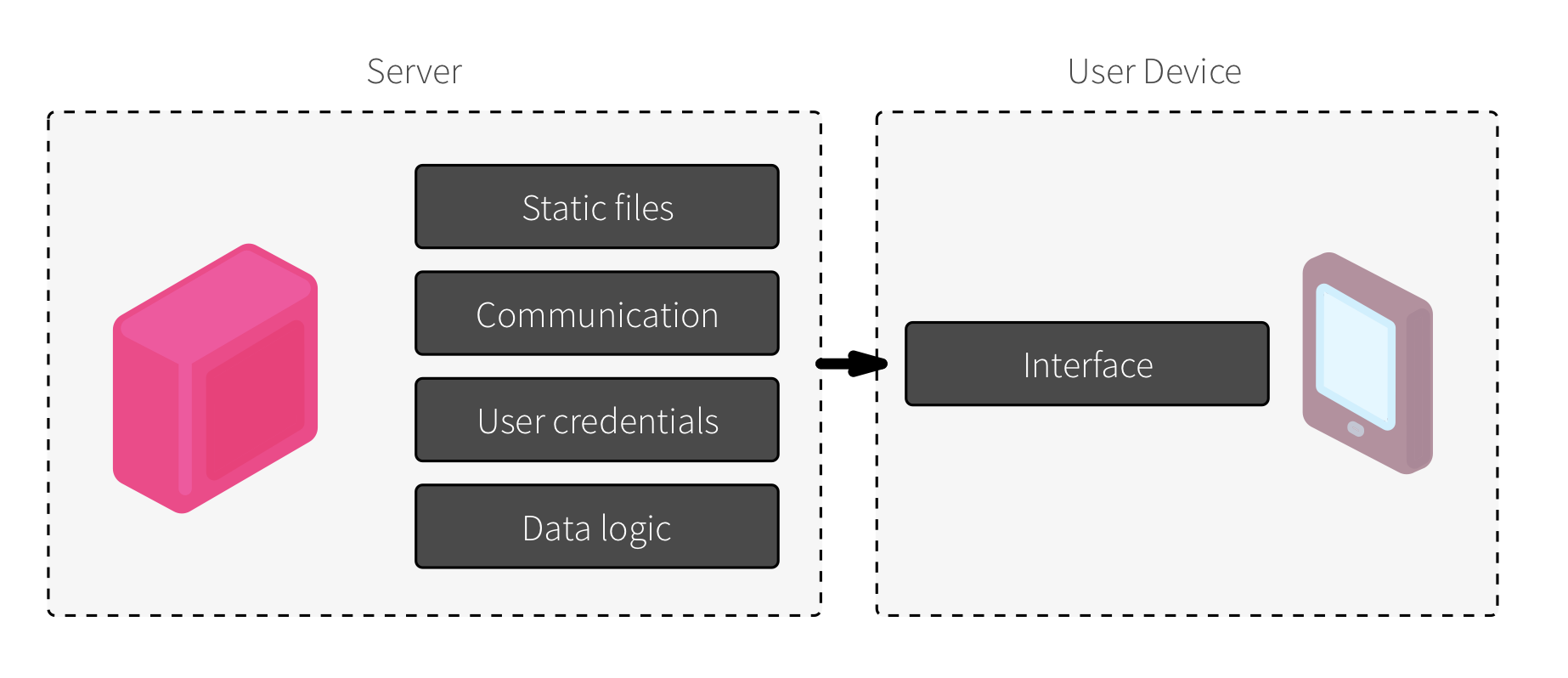
At the moment servers in internet apps do rather more than what they had been initially meant to. Apart from serving static internet pages, in addition they maintain non-public data, deal with person authentication and cope with all of the difficult methods wherein information is analyzed and saved. All of the person pc does – a tool which might be thought of an excellent pc when the online was invented – is to load and show that data to the person.
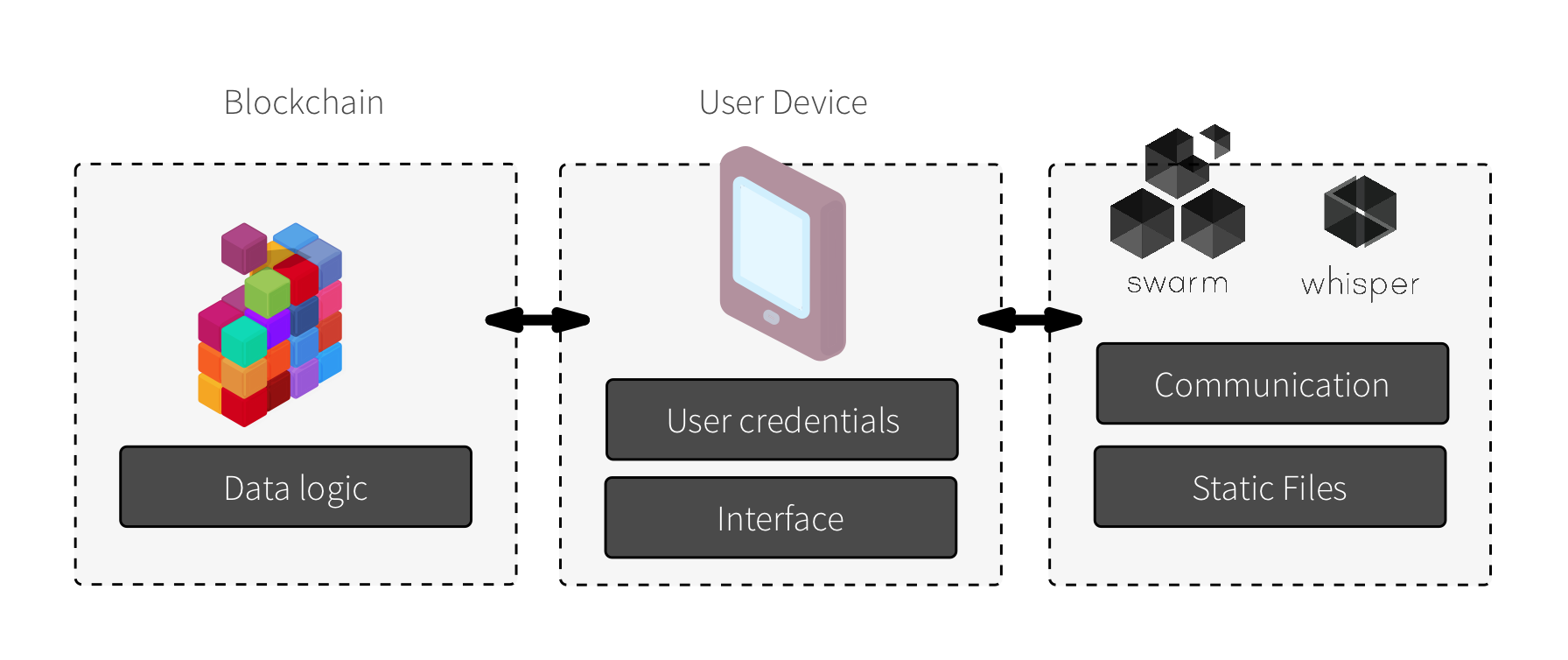
As a substitute, a extra decentralized structure would enable a way more modular method, wherein totally different machines and totally different protocols would deal with particular duties, some on the person’s facet and a few in specialised machines deployed on a peer to see community. Due to this fact all of the Knowledge logic (what will get saved, who saves it, easy methods to clear up conflicts and so forth) is dealt with by good contracts on the blockchain, static information are served through Swarm and realtime communication over Whisper. The person system retains the person authentication and runs the applying interface.
Doing this would take away the hazard of information breach and assaults as there are much less single nodes protecting tons of unencrypted information, whereas additionally eradicating the load and price of serving apps by distributing it throughout the community. Since all these protocols are decentralized, anybody can hook up with the community and begin offering a specialised service: if the person is looking from a robust laptop computer, as an illustration, they’ll additionally serve static information to community neighbors.
A decentralized structure additionally encourages innovation: because the interface is indifferent from the info, anybody can give you a brand new interface to the identical app, making a extra vibrant and competing ecosystem. Arguably, probably the most attention-grabbing and revolutionary durations in Twitter historical past was when it served largely as a central information hub and anybody might construct their Twitter Utility.
See it working
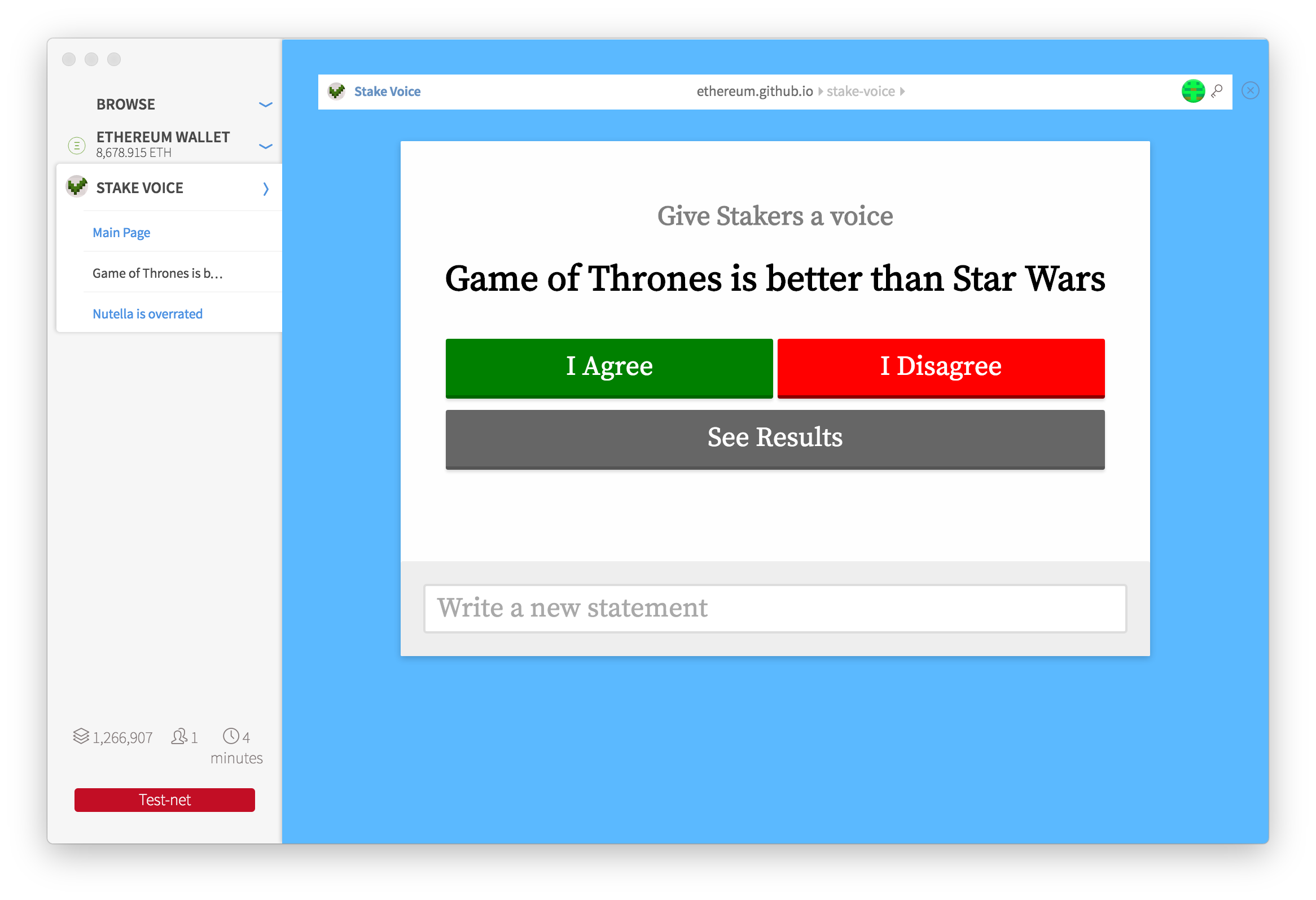
If you wish to experiment with the app earlier than studying it, we suggest you obtain Mist and skim our introductory tutorial to easy methods to set up the app and run it. When you simply need to see the entire app as an alternative, you’ll be able to obtain it immediately from the Stake Voice Github repository.
 Stake Voice operating on the Mist Browser
Stake Voice operating on the Mist Browser
Let’s get to it
We’re going to construct a quite simple software referred to as “Stake Voice”. The concept is to permit ether stakers to vote on something they need, and the app will tally the full ether stability of all those that agree or disagree with the assertion.
The app underlying contract is written in Solidity, a javascript-like language and could be very easy:
contract EtherVote { occasion LogVote(bytes32 listed proposalHash, bool professional, tackle addr); operate vote(bytes32 proposalHash, bool professional) { if (msg.worth > 0) throw; LogVote(proposalHash, professional, msg.sender); } operate () { throw; } }
The primary line units up the contract identify and the second creates an occasion referred to as “LogVote”, which can output within the log the next:
- a hash of the proposal being voted on
- if the voter agrees or disagrees with it
- the tackle of the voter
The operate “vote” will then hearth the log, which the applying later will rely. It additionally has a test that no ether will be despatched by chance. The “nameless” operate is executed when any ether is deposited on the good contract and can then robotically reject it.
If you wish to study extra about coding in Solidity we suggest you begin on the ethereum solidity tutorials, learn the official documentation web page and take a look at it in your browser utilizing the on-line compiler.
That is primarily it: you select a hash, select a facet and execute Vote(). So how does this interprets right into a polling app?
Serverless Structure
Following the precept of KISS, we’re doing the minimal product doable that’s nonetheless usable, that means we cannot be utilizing databases for storing proposals or utilizing any characteristic that requires something apart from vanilla javascript and pure html.
So we’ll use the URL of the app itself to maintain the proposal textual content, and we’ll use that to show it to the person and generate a hash that may then be used to test the votes. The customers can use social media to share which proposals they need to debate or just use direct hyperlinks.
// On the preliminary startup operate: proposal = decodeURI(getParameterByName('proposal')); //
Begin with fundamentals
So seize your favourite html framework and get a primary web site in your native machine and open it on Mist. All pages in Mist have entry to a javascript object referred to as web3 which can the place you may be working essentially the most. Very first thing we have to do is test if web3 is current or not:
Operate init() { ... if(typeof web3 == 'undefined') { // Alert the person they aren't in a web3 appropriate browser return; }
Some software builders may need to load their very own web3 object, to ensure ahead compatibility. To do this, simply add simply earlier than </physique> tag:
After which add this in your preliminary operate to load your personal customized web3 supplier:
// Checks Web3 help if(typeof web3 !== 'undefined' && typeof Web3 !== 'undefined') { // If there's a web3 library loaded, then make your personal web3 web3 = new Web3(web3.currentProvider); } else if (typeof Web3 !== 'undefined') { // If there isn't then set a supplier web3 = new Web3(new Web3.suppliers.HttpProvider("http://localhost:8545")); } else if(typeof web3 == 'undefined') { // Alert the person he's not in a web3 appropriate browser return; }
Load data from the blockchain
You checked you might be linked to a blockchain, however which one? Is it the primary ethereum community? Possibly a testnet or a personal community? Possibly it is a fork sooner or later and your chain is a model new one. One of the simplest ways to test that is to see if the contract tackle you need to load has any code on it.
Moreover, to execute a contract you could know two staple items: it is tackle and the ABI, which can be a json encoded file containing interface data.
var contractAddress = '0x1e9d5e4ed8ef31cfece10b4c92c9057f991f36bc'; var contractABI = [{"constant":false,"inputs":[{"name":"proposalHash","type":"bytes32"},{"name":"pro","type":"bool"}],"identify":"vote","outputs":[],"kind":"operate"},{"nameless":false,"inputs":[{"indexed":true,"name":"proposalHash","type":"bytes32"},{"indexed":false,"name":"pro","type":"bool"},{"indexed":false,"name":"addr","type":"address"}],"identify":"LogVote","kind":"occasion"}];
Now that you’ve got these, you’ll be able to test if the contract exist on the startup operate:
// Load the contract web3.eth.getCode(contractAddress, operate(e, r) { if (!e && r.size > 3) loadContract(); })
You may even run this command recursively, to attempt connecting to it once more utilizing one other tackle (in case you might be truly on the testnet). Upon getting discovered your contract you’ll be able to load it up right here:
Operate loadContract() { // load the contract to javascript ethervoteContract = web3.eth.contract(contractABI); ethervote = ethervoteContract.at(contractAddress); }
You might be utilizing the web3 object to create a brand new a javascript object that can be capable of execute all of the ethereum instructions immediately from the browser. If you wish to load solely a single occasion of the contract, then you’ll be able to even do it in a single line:
ethervote = web3.eth.contract(contractABI).at(contractAddress);
Establish the person
Figuring out the person’s account reveals a variety of details about the person: how a lot ether and another tokens it has on its stability, and their transaction historical past. So having all apps know this by default would create an excellent cookie and can be an unacceptable invasion of privateness. However, requiring the person to create an person account with login data for every web site just isn’t solely a ache for the person, but additionally places your non-public data answerable for third events, which creates big honey pots that may be breached by hackers.
As a results of this dilemma most customers have most of their private data and authentication data dealt with by a half dozen billion greenback company. Privateness shouldn’t be a compromise we settle for in trade of practicality: customers ought to be capable of simply authenticate into any app whereas being answerable for their very own private data.
Utilizing Mist, apps haven’t any details about the person, till the person decides to disclose itself to the app. While you need to question what you recognize concerning the accounts, you need to name the getAccounts operate:
web3.eth.getAccounts(operate(e,accounts){ if (!e) { // do one thing with the accounts } });
At the moment, the returning object is an array that holds easy accounts that the person has native entry to, however sooner or later it’s going to additionally maintain good contract accounts the person makes use of to determine themselves. This can enable the person to have entry to options at present obtainable solely to centralized authenticators, like two issue authentication or cloud backup, and to future enhancements solely obtainable to good contracts, like permitting a number of trusted buddies to present you entry to an account for which you misplaced keys or having automated inheritance of inactive accounts.
Every future Ethereum browser will deal with how customers determine themselves to the App. In Mist we now have two methods: both the person can provoke it by clicking the “join” button (at present it is simply referred to as a “no accounts” button) or the App can request the authentication by calling the “requestAccount” api.
Consideration: the accounts on this record are only one which the person claims to carry the important thing to, however the person has offered no proof of doing, due to this fact you’ll be able to present a unique UI, however do not ship the person any secret data meant solely to that account. When you require the person to show their id you want them to signal a message, whereas Mist can even help that sooner or later, maintain it in thoughts that it might pressure the person so as to add an additional step and sort their password, so you need to solely use that when completely essential.
Voting
Upon getting the contract as an object, voting is a matter of calling it from javascript. This can pop up a Mist transaction pane, the place the person will be capable of test the transaction after which kind their password. So first we’ll create two clickable objects that calls a vote operate:
doc.getElementById('vote-support').addEventListener('click on', operate(){ vote(true);}, false); doc.getElementById('vote-against').addEventListener('click on', operate(){ vote(false);}, false);
Discover that one calls the operate with a real parameter and the opposite false. The operate vote could possibly be so simple as:
Operate vote() { ethervote.vote(proposalHash, help, {from: web3.eth.accounts[0]}); }
“Ethervote” is the article we created earlier than, and “vote” is one in all its capabilities, which correspond to one of many contract capabilities:
operate vote(bytes32 proposalHash, bool professional) {}
We cross the 2 parameters demanded by the operate after which add a 3rd object containing transaction informations, like who’s it being despatched from and optionally, how a lot fuel to incorporate or how a lot to pay for the fuel.
Consequently this would generate a panel asking the person to substantiate the transaction – however almost certainly it’s going to return an error as a result of at present the web3.eth.accounts object is an empty array by default, so it’s important to test for that and if empty, request the accounts to the person:
operate vote(help) { web3.eth.getAccounts(operate(e,accounts){ // Test if there are accounts obtainable if (!e && accounts && accounts.size > 0) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, help, {from: accounts[0]}) } else { mist.requestAccount(operate(e, account) { if(!e) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, help, {from: account.toLowerCase()}) } }); } }); }
It is best to solely request an account as soon as the person initiated an motion: pinging a transaction out of nowhere will deservedly irritate the person and doubtless make him shut your app. If we observe abuses from apps utilizing this characteristic, we would add extra strict necessities to when an alert will present up.
Watch the contract
Lastly, to rely up all of the votes we have to watch the contract occasions and see what votes had been forged. To do this, we now have to run this operate as soon as to start out watching the occasions, after we instantiated “ethervote”:
ethervote = web3.eth.contract(contractABI).at(contractAddress); var logVotes = ethervote.LogVote({proposalHash: proposalHash}, {fromBlock: 1800000}); // Wait for the occasions to be loaded logVotes.watch(operate(error, consequence){ if (!error) { // Do one thing every time the occasion occurs receivedEvent(consequence); } })
The above code will begin studying all blocks from #1.8M (when the contract was uploaded) onwards after which execute the receivedEvent() operate as soon as for every occasion. At any time when a brand new block arrives with an occasion this operate can be triggered once more so you will not must name repeatedly. So what would this operate do?
Var voteMap = {}; Operate receivedEvent(occasion) { // Get the present stability of a voter var bal = Quantity(web3.fromWei(web3.eth.getBalance(occasion.args.addr), "finney")); voteMap[res.args.addr] = {stability: bal, help: occasion.args.professional}; }
From the unique solidity contract, you’ll be able to see that the LogVote occasion comes with three argumenst, proposalHash, Professional and Addr:
occasion LogVote(bytes32 listed proposalHash, bool professional, tackle addr);
So what this operate does is that it’ll use the operate web3.eth.getBalance to test the present ether stability of the tackle that voted. All balances all the time return numbers in wei, which is a 1/1000000000000000000 of an ether and isn’t very helpful for this specific software, so we additionally use one other included web3 operate which converts that to any ether unit we would like. On this case we can be utilizing the finney, which is a thousandth of an ether.
Then the operate will save the stability, together with the place of the voter to a map primarily based on the tackle. One benefit of utilizing a map as an alternative of an array is that this may robotically overwrite any earlier details about that very same tackle, so if somebody votes twice, solely their final opinion can be saved.
One other factor we might do is determine the person and present them in the event that they voted or not.
// Test if the present proprietor has already voted and present that on the interface web3.eth.getAccounts(operate(e,accounts){ if (!e && accounts && accounts[0] == res.args.addr) { if (res.args.professional) { // Consumer has voted sure! } else { // Consumer has voted in opposition to! } } });
Tally up the votes
Lastly, we should always add a separate operate to calculate the sums of the votes:
Why will we need to tally up the votes on a separate operate? As a result of because the vote weight is predicated on the present stability of every account, we should always recalculate the balances at each new block, occasion if we acquired no new occasion. To do that you’ll be able to add this operate that can execute robotically everytime a brand new block arrives:
web3.eth.filter('newest').watch(operate(e, consequence){ if(!e) { calculateVotes(); } });
Lastly, as much as calculating the ultimate tally. We’ve beforehand used eth.getBalance in synchronous mode, the place the app would watch for the results of the earlier motion to proceed. Right here, since we will be calling a variety of actions each block, we’ll use it in asynchronous mode: you name the node and execute the motion every time it replies with out freezing the interface.
var totalPro, totalAgainst, totalVotes; operate calculateVotes() { totalPro = 0; totalAgainst = 0; totalVotes = 0; Object.keys(voteMap).map(operate(a) { // name the operate asynchronously web3.eth.getBalance(a, operate(e,r) { voteMap[a].stability = Quantity(web3.fromWei(r, 'finney')); if (voteMap[a].help) totalPro += parseFloat(voteMap[a].stability); else totalAgainst += parseFloat(voteMap[a].stability); // do one thing cool with the outcomes! }); }); }
As you’ll be able to comply with on the code, what the app is doing is looping in every of the voting addresses and getting their stability, and as quickly because it returns, it’s going to both add it to the professional or in opposition to camp and sum the totals.
A number of additional caveats: when there aren’t any occasions, nothing can be returned and votes will not be calculated so you need to add a timeout operate on all capabilities that depend on occasions from the blockchain.
setTimeout(operate(){ // If the app does not reply after a timeout it most likely has no votes }, 3000);
Now you’ll be able to be happy to make use of all of your present webdeveloper foo to work no matter magic you need. Use the numbers to construct a pleasant visualization in 3D or hook up with your favourite social media to share the very best questions.
Mist additionally tries to simplify your code by offering some primary navigation and UI strategies. If you need your app to be header much less and occupy the complete top of the mist app, simply add this to your <head> tag:
<meta identify="ethereum-dapp-url-bar-style" content material="clear">
And if you wish to use Mist itself to navigate in your app, you need to use the Mist.menu object:
for (merchandise of propHistory) { if (merchandise.size > 0 && merchandise != 'null') { mist.menu.add( merchandise ,{ identify: merchandise, place: n++, chosen: merchandise == proposal }, operate(){ window.location.search = '?proposal=' + encodeURI(this.identify); }); } }
One wonderful thing about ethereum is which you could develop on this straightforward contract performance while not having permission: you’ll be able to add all additional performance on separate contracts, protecting each single one in all them easy and simpler to debug. It additionally means different folks can use the contracts you created to their very own apps and provides new performance. In the meantime, all of the apps use the identical information and backend.
You may play with this app stay hosted on github pages, however this is not the canonical supply of fact, simply one of many many doable interfaces to it. The identical app can even work as an area html file in your pc or on an IPFS community and sooner or later will probably be downloaded immediately through Mist utilizing Swarm.
Some concepts on how one can attempt:
- Create an inventory of at present obtainable statements. Anybody can test them by seeing the sha3 of the proposal textual content, so you do not want permission.
- Create threaded feedback the place customers can reply to statements after which upvote or downvote them, kind of like a decentralized stake primarily based Reddit
- As a substitute of (or along with) utilizing ether stability, you need to use another ethereum token, like The DAO or Digix Gold to weight your questions in another way. Since all that the unique contract shops is the sender, you’ll be able to test all balances. Or perhaps you’ll be able to create your personal forex that’s primarily based on popularity, karma or another manner.